■TOOL.俺的■
新書《站長親授!WordPress 3.0部落格架站十堂課》的一刀未剪版<下集>!
接續<上集>,本文將探討最後兩個章節--Wordpress.com使用小技巧經驗談 & 結語。相信各位在看完這兩篇文章之後,可能會覺得我的敘述跟底下這些專業作者群比起來,只有「班門弄斧」可以形容吧?呵呵、畢竟我之前沒有相關的知識背景,而他們才是本書真正的教學主角哩:
.
本書封面
.
阿祥【阿祥的網路筆記本】
Vista【Vista2.0維斯塔日記】
阿正老師【軟體玩家 – 新書《站長親授!WordPress 3.0部落格架站十堂課》上市囉!】
香腸【香腸炒魷魚 – 新書上架:《站長親授!WordPress 3.0部落格架站十堂課》】
ㄚ湯【就是教不落 – 新書上市《站長親授!WordPress 3.0部落格架站十堂課》】
簡睿【簡睿隨筆 – 我的血淚力作之《站長親授!WordPress 3.0部落格架站十堂課》】
MUKI【MUKI space* – 出書 | 站長親授!WordPress 3.0部落格架站十堂課】
Elvis【月光下的嘆息 – WordPress教學工具書[WordPress 3.0部落格架站十堂課]上市】
艾德【艾德的部落格天空 – 站長親授!WordPress 3.0部落格架站十堂課】
高登【高登工作室 – WordPress 3.0部落格架站十堂課開課囉!】
Pseric【免費資源網路社群 -《站長親授!WordPress 3.0部落格架站堂課》新書免費送給你!】
.
我該選擇.com還是.org?
WordPress.com實戰經驗分享
<下集開始>
.
.
三、Wordpress.com使用小技巧經驗談
.
我已經在前面簡單列出com與org的異同,並且描述自己鍾情於Wordpress.com的緣由。接著,我會分享一些自己常用的編輯與設定小技巧,讓大家在剛接觸Wordpress.com的時候就能夠迅速上手。
.
※註:因為我從未用過Wordpress.org,如果我所描述的一些功能恰巧就是org的基本配備,還請各位見諒。
.
1. 超彈性的主控台首頁排版,讓您不錯失任何重要資訊!
各位在第一次進入主控台的時候,系統的預設排版可能不如您所願。這時候,各位只要把滑鼠游標移到任何一個資訊視窗的頭頂,讓游標的圖案變成「上下左右箭頭」之後,繼續按住滑鼠左鍵,就可以任意拖曳視窗的位置。您也不用擔心自己會把視窗到亂糟糟,因為系統會貼心幫您的視窗準備好「虛線停車格」,只要讓視窗稍微靠近一點,放開滑鼠左鍵後就會讓視窗自動對齊!
.

按住滑鼠左鍵,把視窗拖到網頁各個角落都沒有問題。
瞧!背景的「虛線停車格」隨時準備幫您的視窗定位。
.
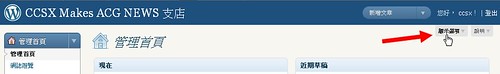
不僅如此,您還可以讓首頁出現的視窗欄位從一排增到最多四排,完全滿足寬螢幕解析度的使用者。設定的方法也很簡單,只要從〔主控台〕首頁右上方的〔顯示選項〕進入,即可選擇你想要的設定。
.

主控台首頁的〔顯示選項〕,其實是一個下拉式選單(箭頭處)。
.

〔顯示選項〕下拉之後,您就可以任意選擇欄位數目。
此外,您也能夠自己決定首頁要顯示哪些視窗。
.
2. 在文章內嵌「Google地圖」,不必擔心<iframe>程式碼問題!
我曾在「Wordpress.com的缺點」段落中提過,Wordpress.com禁止使用iframe語法,可是我想要張貼Google地圖怎麼辦呢?不要緊!因為Google是在他們的白名單上,所以您可以直接複製Google地圖的超連結,然後再貼進自己的文章上,待發表文章後便大功告成。
.

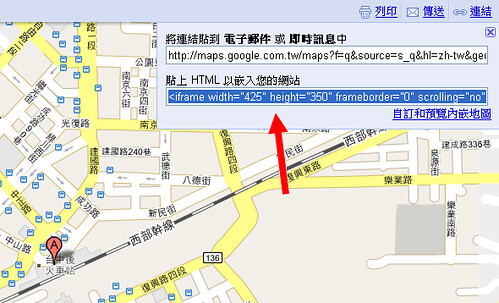
第1步,把Google地圖的<iframe>連結複製起來……(箭頭處)
.

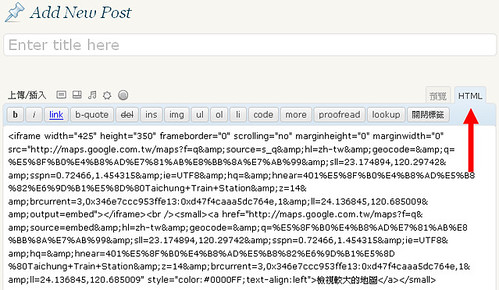
第2步,在文章的「HTML」頁面中(箭頭處),貼上程式碼……
.

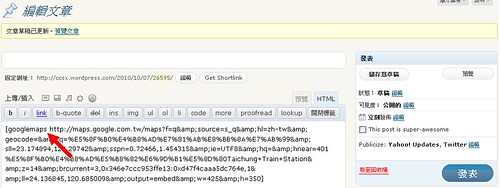
第3步,按下〔儲存為草稿〕或是〔發表〕之後,
系統就會自動把 <iframe> 轉換成 [googlemaps] 專屬語法!
.

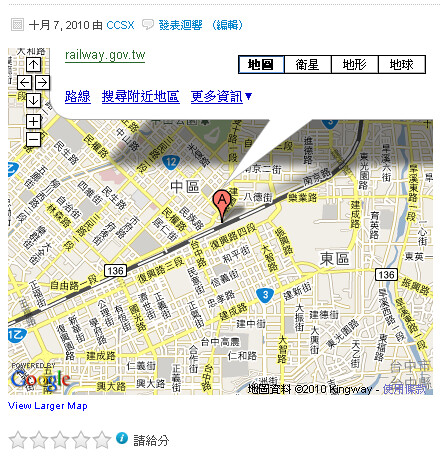
來預覽一下實際的文章頁面,Google地圖已經成功秀出來啦!
.
3. 文章內嵌YouTube、DailyMotion、Vimeo等線上影片!
一如前述,全球知名的YouTube、DailyMotion、Vimeo等線上影音分享網站,也全都在Wordpress.com的白名單上。如果想要內嵌這三家網站的影片,只要在文章的編輯「預覽」頁面中,分別加註辨認碼並且貼上影片網址即可。
.

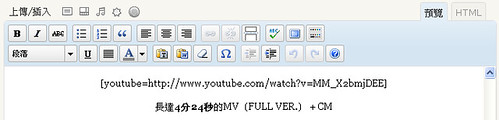
若為YouTube影片,請記得用 [youtube=影片網址] 即可。
.
![]()
Vimeo影片內嵌方法和YouTube相同,
在編輯「預覽」頁面寫上 [vimeo=影片網址] 即可。
.
![]()
若為DailyMMotion影片,請複製紅色方框內的Video ID(共6碼),
並且在編輯「預覽」頁面寫上 [dailymotion id=??????] 即可。
.
4. 管理留言的排序方式,順便封鎖惡質的留言!
有人在您的文章上留言迴響固然高興,可是如果留言的篇數多了起來,或是其中參雜了人身攻擊等惡質留言的話,不僅會讓「網頁卷軸」變得好長,也會導致您與網友在瀏覽上花費不必要的時間與精神。微調的方法就是進入主控台的討論設定中,您就可以依照說明,隨意變更您想要的留言排版,編輯您的留言黑名單:
.

從〔主控台〕→〔設定〕→〔討論〕,即可見到如上畫面。
.
附帶一題,設定說明中有一個「階層式迴響」(上圖的紅色圈選處),其實就是大家俗稱的「巢狀式留言」,系統最多可以讓您設定10層深。
.
5. 文章與側邊欄若內嵌「同一個」POLL,小心只會顯示一個投票箱!
WordPress.com很貼心地幫大家邀請到PollDaddy這家知名線上問卷投票服務網站,把他們的服務內嵌到系統內,讓所有用戶都能夠輕鬆在部落格內直接舉行新的投票,免去前往PollDaddy申請的不便。
.
但是,有些人可能會在某篇文章中發表了一個投票主題,又為了讓這個投票更加吸引注目,而在部落格的側邊欄也內嵌了同樣的題目……這個時候,Wordpress.com系統會去判斷「哪一個地方的POLL是最後更新的?」然後,只會讓該POLL顯示在最後更新的位置,而不會讓兩地同時出現:
.

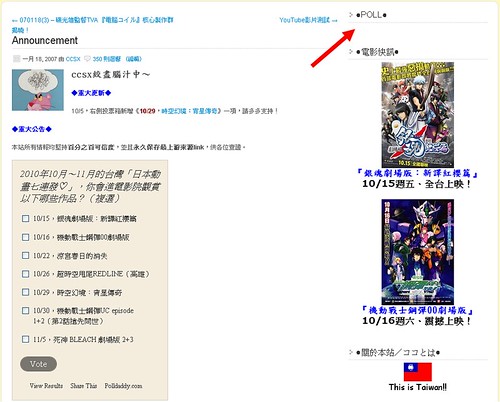
舉個例子,我的側邊欄本來已經有一個現成的投票箱……
.

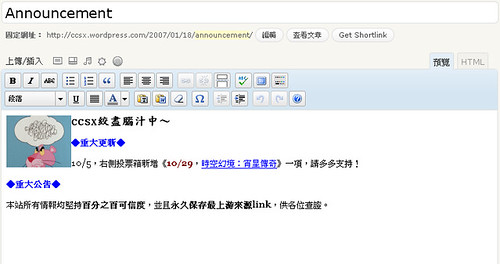
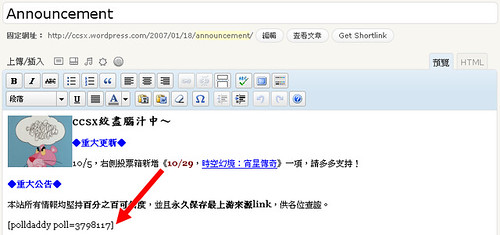
然後,這是《Announcement》這篇文章的原先內容。
.

現在,我新增同樣一串程式碼到這篇文章裡(箭頭處)……
.

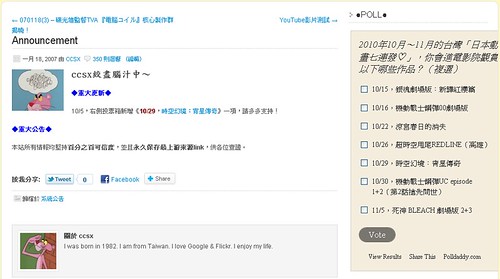
當文章更新成功後,神奇的事情發生了:
我的投票箱竟然消失了一個(箭頭處)!
因為文章比側邊欄的內容還要晚更新,所以側邊欄的POLL被隱藏了。
.
要避開這個現象的解決方法只有一個,那就是「在同一個瀏覽畫面中,不要同時出現這篇文章與側邊欄。」這是有機會辦到的,例如一方面把文章中的POLL搬到「展開閱讀」(read more)的文字區域內,另一方面您的佈景主題也必須具有「閱讀本文時,隱藏側邊欄」的功能,才可以達到條件。相反地,如果是不同的POLL則不在此限喔!換句話說,如果您的每一篇文章都有不同的投票主題,那麼彼此之間就不會衝突。日後在瀏覽您的部落格時,所有內嵌的POLL都可以順利顯示出來。
.

只要投票主題都不同,一個網頁就可以展示很多POLL。
.
6. 輕鬆查看留言網友們的Gravatar浮出式名片!
「Gravatar」是一個跨網站、跨部落格的大頭貼服務,您只要註冊過Gravatar之後,只要到任何支援gravatar的網站或是部落格留言,在你輸入註冊Email時就可以自動顯示您的大頭貼。而且,您也可以隨時修改個人專屬的自我介紹、個人網站、聯絡方式等Gravatar「公開資訊」。
.
這時候問題來了:我該如何查看來訪網友的公開資訊,來和他進一步交流呢?幸好Wordpress.com和Gravatar都是出自Automattic Inc.旗下的產品,所以兩者一拍即合,讓我們只需要把滑鼠游標輕鬆劃過大頭貼,馬上就能浮出對方的gravatar名片:
.

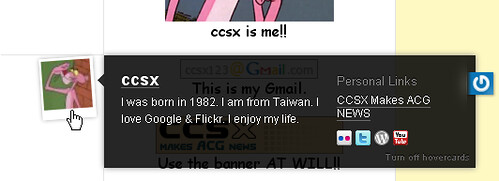
這是浮出式名片的效果。
.
大家可以見到名片上有許多小圖示,這些圖示其實都會連到對方在YouTube、twitter、Flickr、……等網路服務的「個人網頁」,可說是非常方便。除此之外,不只在部落格上的大頭貼,就連〔主控台〕內的迴響管理頁面,也可以使用相同作法來查看對方的gravatar名片:
.

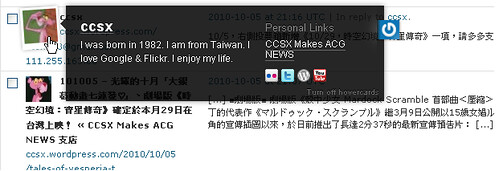
從〔主控台〕→〔迴響〕,
游標輕輕劃過去,名片立刻秀出來。
.
方法雖然簡便,但是您能夠查看到多少資訊,最後還是得取決於來訪的網友願意公開多少個人資料囉。以上,我雖然只介紹了6種的編輯與設定小技巧,但是還有很多既有趣又有用的小功能隱藏在Wordpress.com裡面,等待著各位去挖掘出來。
.
四、結語
.
老實說,Wordpress.com和Wordpress.org最大的差別,就在於負責架設、管理與維護的人到底是業者還是我自己,如此而已。但是成立不過五年的Wordpress.com為何能夠在這麼短時間內吸引全球超過2千7百萬名用戶註冊使用、超過120種語言的文章被發表、平均每個月有21億個部落格頁面被瀏覽?更有甚者,Wordpress.com還在今年榮登「全球五百大重要網域」的第13名,成績斐然!
.
我想,這應該要歸功於WordPress創始人Matthew Mullenweg不僅一手打造了Wordpress.com,而且也持續拓展「開放原始碼」的理念與精神,用心來經營這家年輕的部落格平台。我在前面所介紹的點點滴滴,相信同是.com的用戶讀來也會心有戚戚焉。
.
也許Wordpress.com的環境介面還不夠中文化;也許它的佈景主題還不夠多樣化;也許它在免費的情況下還有一些功能被限制住;也許您不幸遇到問題還得用「英文」詢問它的快樂客服工程師……但是,我相信在Matthew Mullenweg所領軍的幕後團隊努力之下,只會讓不便之處更少、便利之處更好。
.
畢竟,我已經深刻體驗長達三年,有心學習經營部落格的您,何不從現在起也來一同體驗看看呢?
寫於 2010/10/9 00:22
.
今天的第一位特別來賓:

あずにゃん〔中野梓,Azusa Nakano〕






的確,在下本身也玩過不少部落格程式,不管是com還是org,WordPress都是最棒的b
你的經驗這麼豐富,網站也常常改版,所以根本不需要看我這一篇的介紹XD